They say not to judge a book by its cover; but we all do it at least a little, right? We can’t help our attraction to colors and images that catch our attention. And similarly, we’re uninterested in a visual we find unappealing.
For this reason, design is a top consideration when planning a marketing campaign or label for a product. If you don’t engage the consumer through attractive visuals, they are less likely to be interested in your product.
This same concept should be applied when designing instructional content. For all intents and purposes, the learner is your consumer and you’re marketing your content to appeal to the buyer. Engaging visuals will attract a learner and hold their attention longer in order to deliver the message.
You can have the greatest product, but struggle to make sales if the buyer doesn’t engage long enough to understand the product’s value. The same could be said for instructional content: your valuable content could be missed if the learner does not engage with it.

So, how do you create an engaging user interface design?
Start by asking yourself, “who are the intended learners and what motivates them?” You can identify your learners and their motivations by considering the following questions:
- What is the learner demographic?
- Why are they interested in receiving this instructional message?
- How will they be receiving this instructional message?
- What are the limitations of these learners?
Once you have identified your learner group, you can focus on design choices that will appeal to that specific audience.
Design choices can include consideration of:
- Color – Use of contrast
- Graphics – Type and quantity
- Level of Complexity – Clean and simple vs. detailed and complex
- Text – Size and font
When making selections based on these design choices, always remember to consider accessibility so that all learners have access. For example, you should consider Color Universal Design (CUD) when selecting text and background colors. CUD is a system that assists with providing color schemes that will be visible to all learners, including those with varying types of color blindness.
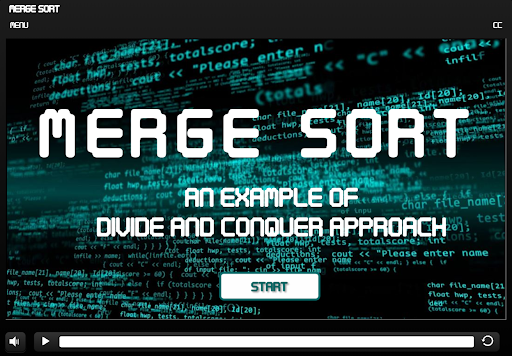
Another factor you could consider in your design choices is the subject matter itself. Design choices could potentially be driven by the content. For example, here is a sample interface designed with consideration of the computer sciences subject area.

Just like everything else in the world, user interface has its own style trends that come and go. While at one time complexity and detail was exciting and eye-catching, now it seems that trends are more focused on simplicity.
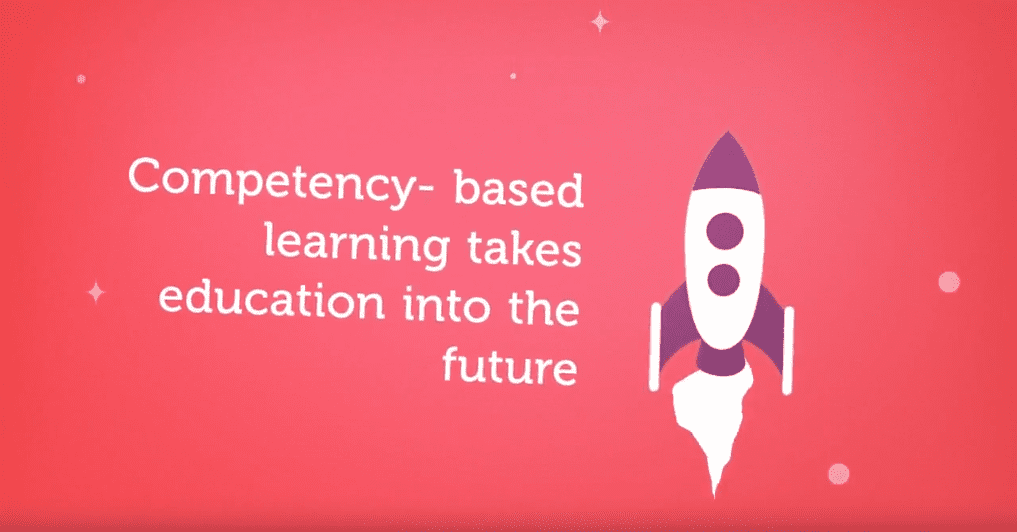
Developing engaging looks that are clean and simple have really emerged as the fresh, preferred style for instructional content. For example, in this video, the interface is built around three colors and simple animated graphics.

Your content is your message, and you need learners to buy in and engage if they are going to effectively receive it. Whether you are creating an infographic, a workbook, an eLearning module, or a full online course, it is important to make good design choices.

In addition to managing the Production and Career and Technical Education departments at A Pass, Meghan enjoys going to the beach and spending time with family.